Nous allons voir la stratégie SEO du site Codeur.com
Codeur.com c’est quoi ?
C’est une plateforme créée en 2006, qui met en relation des freelances en informatique et des personnes qui veulent réaliser un projet.
Imaginons que tu veuilles créer un site, mais que tu n’y connais rien.
Il suffit alors de poster ton projet sur Codeur.com et d’attendre que des freelances répondent à ton annonce en te disant : ok pour votre projet, cela vous coûtera x euros.
Pourquoi s’intéresser au SEO du site Codeur.com ?
Depuis quelque temps, lorsque l’on fait des recherches techniques (WordPress, Prestashop, référencement), on peut voir de plus en plus de résultats liés au site Codeur.com.
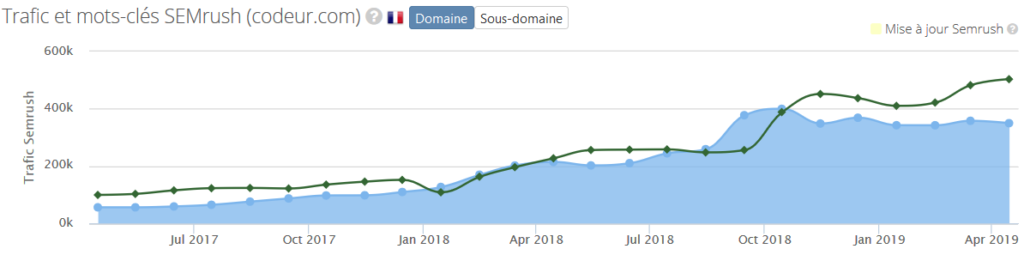
En regardant par curiosité ses statistiques de référencement, j’ai pu constater que les visites provenant des résultats naturels avaient été multipliées par 6, seulement en deux ans !
Ces chiffres font de Codeur.com un cas très intéressant à analyser.
Comment ai-je analysé la stratégie SEO ?
J’ai pu comprendre la stratégie SEO du site Codeur.com grâce à des outils payants et gratuits.
En outil payant, j’ai utilisé SEObserver.
En outil gratuit, j’ai utilisé Wayback Machine ou autrement connu sous le nom d’Archive.org
Ce dernier permet de faire un voyage dans le temps, c’est-à-dire voir comment était le site dans le passé.
Premiers éléments de l’analyse
Les premiers éléments de mon enquête laissent croire que le vrai travail de référencement a commencé en août 2014.
Soit il n’y avait aucun travail de SEO avant, soit le site a subi une pénalité suite aux différentes grosses mises à jour de Google en 2013.
Si pénalité il y a eu, cela voudrait dire que l’équipe aurait mis un an avant de se dire : « et si on soignait notre référencement ? »
Première action SEO : ajout régulier de contenu
Est-ce étonnant de commencer par le contenu ? Non !
Un référencement commence toujours soit par la structure du site, soit par son contenu (après un audit évidemment)
En août 2014, l’équipe a commencé à rédiger sur le blog un article par jour.
Avant cela, il n’y avait qu’un article de temps en temps.
Aujourd’hui, cela leur arrive même de poster 2 articles dans la même journée.
Le type de contenu
Leurs premiers contenus étaient « bof », dont voici quelques exemples :
- Entrepreneur, 5 signes qui prouvent que vous devez faire appel à un freelance
- Entrepreneur seul, 6 idées de business pour démarrer
- 6 tendances designs pour créer votre logo
- 11 astuces pour faire décoller votre blog
Heureusement, par la suite ils ont rectifié le tir en créant des articles qui répondent aux questions des utilisateurs.
Exactement comme je le préconisais dans ma vidéo : quel type de contenu écrire quand on démarre son site ?
Des articles sans catégorie
Lorsqu’ils ont commencé à intensifier leur publication d’articles, le blog ne possédait pas de catégorie.
Cela vient confirmer mon conseil sur l’organisation d’un site : au début, tu n’es pas obligé d’avoir des catégories.
Elles peuvent été créé après, à condition que la catégorie ne soit pas dans l’URL, pour pouvoir déplacer facilement l’article.
Début 2015 : design, structure et autres contenus
Au début de l’année 2015, leur blog a eu le droit à un nouveau design.
C’est seulement à cette période que les catégories ont été créées.
À partir de là, avoir des catégories bien rangées et bien remplies, cela ne peut qu’être bon pour le référencement.
Nouveau contenu : les pages
Jusqu’à là, les nouveaux contenus concernaient uniquement des articles sur le blog.
Après cela, ils ont commencé à créer des pages tutos : « comment installer WordPress ? », « comment installer Prestashop ? », « comment ajouter un plugin ? », etc.
Les étoiles de notations d’articles
Les étoiles de notations ont également été ajoutées aux articles du blog.
Depuis la démocratisation des richs snippets il y a quelques années, les référenceurs conseils souvent d’installer une notation sur les pages à travers des étoiles.
Normalement, ces étoiles font référence aux avis des utilisateurs et permettent de voir rapidement si un article est satisfaisant ou pas. Autant pour les articles écrits que des articles e-commerce.
C’est ensuite Google qui décide d’afficher ou non ces étoiles dans les résultats de recherche.
Si elles sont affichées, cela attire forcément l’œil de l’utilisateur qui sera plus enclin à cliquer sur ton site.
Création du sous-domaine aide.codeur.com
Cette création rentre dans la stratégie de contenu.
Il s’agit d’une aide (ou d’une FAQ) pour les clients de Codeur.com
Personnellement, je ne l’aurais pas forcément créé en sous-domaine.
Mon hypothèse étant que cette structure permet de ne pas perdre l’utilisateur dans d’autres contenus.
Le nouveau contenu de 2019
L’équipe Codeur.com a créé des pages avec des formulaires qui permettent d’évaluer le prix d’un projet à partir de plusieurs critères
La page d’accueil
Étrangement, elle n’a pas tant changé que ça depuis 2014.
Le seul « gros » changement que l’on pourrait noter est la présence sous forme de liens, des 5 derniers articles du blog.
Alors qu’avant il y avait qu’un seul lien « Blog » …
Encore une fois, ici nous retombons sur un conseil que j’ai pu donner dans le passé dans : Page d’accueil qui rapporte.
Stratégie de réseaux de sites
Durant ces années, l’entreprise a également développé un réseau de sites : Graphiste.com, Redacteur.com, Facture.net, qu’ils ont également référencés.
Tout ceci a un énorme effet de levier pour le référencement.
Avec du temps et de l’argent, toute grosse entreprise devrait mettre en place un réseau de sites.
Création de popularité et acquisition de liens
Codeur.com a une méthode pour obtenir régulièrement de nouveaux liens.
Ce ne sont pas des liens de haute qualité, mais ce sont toujours des liens.
En s’inscrivant sur le site, chaque freelance obtient un badge.
Ce badge représente leur classement sur le site Codeur.com
Chaque freelance s’il le souhaite peut afficher son badge sur son site perso.
C’est à ce moment que le lien vers Codeur.com est créé.
Cette méthode d’acquisition de liens est à retenir si tu travailles avec des prestataires.
Les autres liens
Les autres liens sont assez classiques.
Il y a des annuaires, de l’achat de liens sur des blogs et heureusement, des liens naturels suite à des articles, notamment des articles liés à des événements de développeurs ou des outils pour les développeurs.